Схема вязания образца шишечки «Попкорн» по диагонали
Попкорн, как и простые шишечки, можно вязать друг над другом, а можно вязать узоры по диагонали или зигзаги. В частности наш образец как раз диагональный.

В узоре есть повторяющийся рисунок, раппорт, который равен 6-и петлям. Отсюда, для вязания диагонального узора, надо правильно рассчитать количество начальных петель.
Сосчитайте петли, которые вам нужны для изделия, они должны делиться на 6 без остатка. К этому количеству прибавьте 2 — это кромочные петли. И вы получите общее количество петель, которое надо набрать для изделия.
Если вяжем рисунком «Попкорн» по кругу, то кромочные петли не учитываются.
Вязание квадратного коврика
Квадрат — одна из самых распространённых форм для ковриков.
Она хороша тем что идеально повторяет изгибы классического табурета. Продлив вязание по бокам, можно сформировать съёмный коврик в виде чехла. Для декорирования кухни это будет идеальным решением. Мы предлагаем две вариации этого предмета выполненные в разных техниках.
Сиденье, связанное единой деталью
Эта вариация смотрится очень эффектно, когда выполняется из контрастных цветов.
Для воплощения вам потребуется:
- пряжа красного, розового и белого цветов;
- крючок;
- плотная ткань и немного набивки;
- иголка и нитка.
Последовательность действий:
- Связать по схеме рисунком полотно нужного размера.
- Сшить из ткани и наполнителя подкладку для коврика.
- Пришить подкладку к основе.
- Обвязать изделие пятью рядами ССН.
- Связать четыре листика по схеме и черенки к ним.
- Пришить за черенки листики по углам изделия.
Модель из нескольких элементов
Данную вариацию частенько именуют «бабушкин коврик». Это название закрепилось из-за того, что конечный результат похож на старинные изделия, которые вязали наши предки.
В основе данного способа лежит изготовление маленьких квадратиков и сшивание их в единую деталь. Для работы можно использовать остатки ниток. Этот метод замечательно подходит для ликвидации, оставшейся от других проектов пряжи.
Квадраты можно вязать по следующим схемам.
Вертикальные медиа запросы и единицы вьюпорта
Несколько лет назад я написал статью о вертикальных медиа запросах.
Сейчас я хочу пролить свет на эту тему, так как она имеет прямое отношение к статье, которую вы сейчас читаете.
Секции на всю высоту экрана в Landscape режиме
Используя вертикальные медиа запросы мы можем проверять находится ли девайс пользователя в лэндскэйп режиме. Если так, то тогда не будет смысла иметь секцию, занимающую всю высоту вьюпорта, применяя .

Чтобы решить эту проблему, мы можем сделать следующее.
Или мы можем использовать в медиа запросах:
Соотношение сторон
Мы можем использовать для создания адаптивных элементов, которые поддерживают актуальное состояние соотношения сторон вне зависимости от размера вьюпорта. Давайте на это посмотрим.
Нам нужно решить, какое соотношение сторон нам нужно. Для примера, 9/16.
Используем единицы вьюпорта для графических элементов
Я не уверен правильно ли я назвал это, но надеюсь, что вы поймете суть следующих графических примеров.
Довольно популярный подход с верхним бордером
Вы знали, что верхний бордер один из самых используемых элементов на веб сайтах к сегодняшнему дню? В основном его цвет, это такой же как и основной цвет страницы.

Давайте сделаем изначальным значением бордера . Как конвертировать это фиксированное значение в вьюпорт единицу? Вот как можно это посчитать:
Ширина вьюпорта используется для расчета отношения между пикселями и vw единицей.
Для примера, вот как добавлен верхний бордер:
В моём случае ширина вьюпорта равна 1440.
И вот такой CSS мы получим:
Даже лучше, мы можем использовать основное значение в пикселях и единицу вьюпорта.
Для элементов секций с каунтером или иконкой, мы можем тоже применить единицы вьюпорта. Посмотрите на макет ниже:


Viewport Units Watcher
Я сделал инструмент, которые помогает мне в проверке высчитанного значения элементов у единиц вьюпорта. Посмотрите ниже:

Я добавил имя класса и свойство для каждого элемента и при смене размеров вьюпорта, значение будут динамически обновляться. Это куда лучше, чем использование DevTools и высчитывание каждого отдельного элемента.
Проблема со скроллом на мобильных устройствах
Есть распространенная проблема на мобильных устройствах, которая касается скролла, даже если используется . Проблема тут в том, что адресная строка находится во вьюхе. Луис Хобрегс написал статью об этом и показал простое и легкое её решение.
А теперь js:

Использование 100vw как антипаттерн
Применяя для того, чтобы выдать элементу полную ширину вьюпорта, всё у вас будет отлично работать на Mac OS, так как вертикальный скроллбар там спрятан по-дефолту. Как результат, ширина скроллбара добавлена полной ширине.

Однако, пользователи Windows обратят внимание на то, что появился горизонтальный скроллинг. Почему? Потому что ширина скроллбара была добавлена ширине экрана
Скажем, что вы добавили такой CSS:
На Windows, высчитанная ширина будет равна , где это ширина вертикального скроллбара.

Спасибо Крису Моргану и Килиану Валкхофу за то, что предупредили меня об этой проблеме.
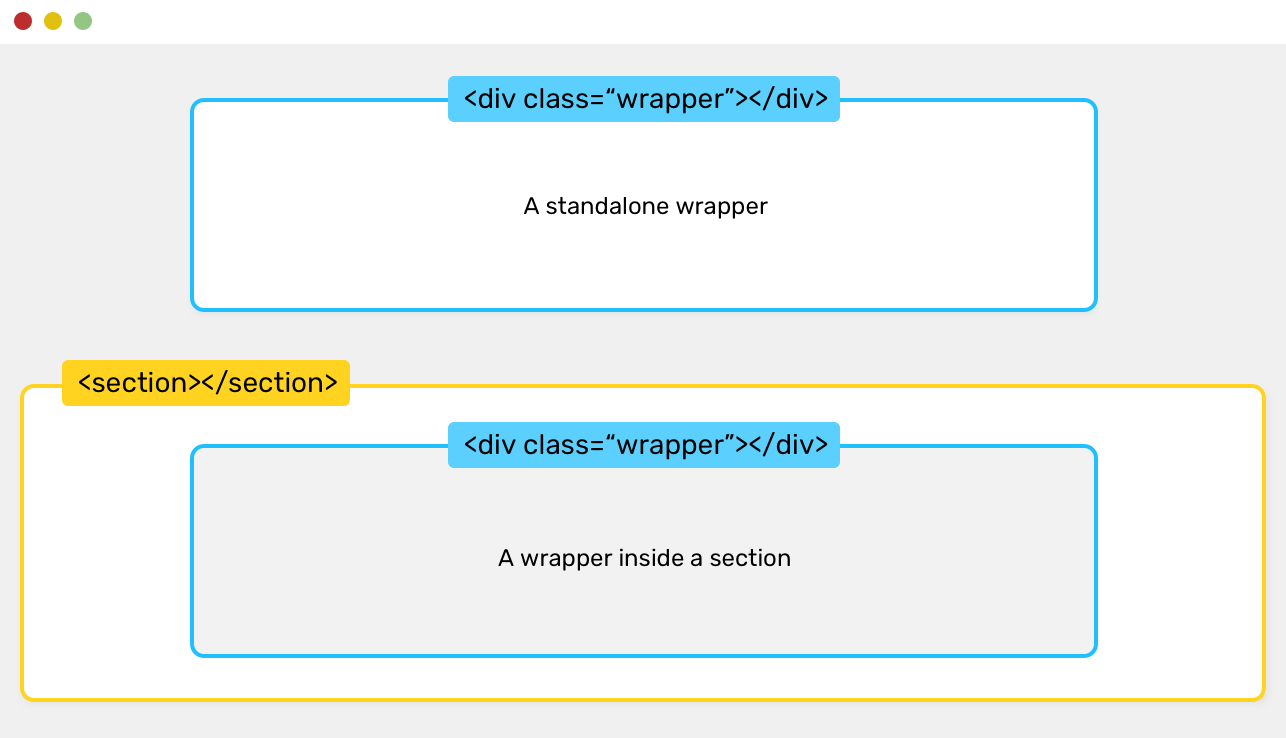
Using CSS variables for wrapper variations
It’s rare that you only need a wrapper with one size. A wrapper width could be small or big, depending on the content and use-case. By leveraging CSS variables, we can create a modern take on a wrapper, and you will have great flexibility. Consider the below:
If you notice, the has two values, the first one if the variable , and the second one is . The second variable is a fallback, which means that if the variable is not set, the second one will be used.
What does that mean? It means that you can create a variation of the wrapper, by overriding the as below:
That way, I created a custom wrapper without:
- Adding a new class
- Copying and duplicating styles
- More future-proof and can be easily tweaked from the DevTools
If you don’t like the solution of adding an inline style for overriding the CSS variable, you can add a new class instead. See below:
Создание левой панели
Во время вёрстки, но уже после отрисовки макета, выяснилось, что боковое меню ещё будет иметь подпункты, причём они должны появляться при наведении на главный пункт и исчезать, когда указателя на нём нет.
Ситуации, когда приходится дорабатывать оформление «на ходу», встречаются довольно часто. Расстояние между меню и основным содержимым позволяет нам вставить подпункты, однако интересен фокус с исчезновением и появлением подменю.
В файл CSS впишите следующий код.
#left
{
padding: 10px;
width: 237px;
padding-right: 1em;
}
#left h3
{
width: 225px;
height: 25px;
font-size: 14px;
font-weight: bold;
padding-left: 15px;
padding-top: 15px;
text-transform: uppercase;
color: #ffffff;
background: url(images/title.gif) no-repeat
}
#left ul {
margin: 0;
padding: 10px;
list-style: none;
width: 100px;
font-size: 18px;
}
#left li ul {
position: absolute;
left: 90px;
top: 0;
display: none;
}
#left ul li {
position: relative;
margin-bottom:20px;
}
#left ul li a {
display: block;
text-decoration: none;
color: #ffffcc;
background: #ff9900;
padding: 5px;
border: 1px solid gold;
border-bottom: 0;
}
#left li:hover ul {
display: block;
}
#left li li {
margin-bottom:0px;
width: 150px;
}
#left p
{
padding: 10px;
border-bottom: 1px solid #D72020;
border-left: 1px solid #D72020;
border-right: 1px solid #D72020;
}Обратите внимание на правила классов ul и li — секрет исчезновения меню находится там, раскройте его самостоятельно. В контейнер left HTML-документа добавим сначала информационный блок без меню
В контейнер left HTML-документа добавим сначала информационный блок без меню.
<h3>Информация</h3> <p>Мы предлагаем Вам праздничные скидки. <a href="http://test1.ru/news.php">Далее...</a></p><br /> <h3>Меню</h3>
Белый фон распространился ещё ниже по странице.
Теперь самое время вставить в HTML-файл код меню левой панели. Оно, в отличие от верхней навигации, реализовано списками, что можно было заметить ещё из CSS-правил.
- Галерея
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Договор
- Прайс
- Кухни
- Кровати
- Стенки
- Прихожие
- Шкафы-купе
- Компьютерные столы
- Образцы
- Стекло
- ДСП
- Фурнитура
- И т.д.
- Контакты
- Важно
Взгляните, как смотрится список. Многие могут подумать, что это таблица.
Подменю работает, надо только подвести мышку к пункту, его содержащему (у нас это Галерея, Прайс и Образцы).
Делим документ на блоки
Откройте документ index.html и впишите в него следующий код:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Шаблон сайта</title> <meta name="keywords" content=""> <meta name="description" content=""> <link href="styles.css" rel="stylesheet" type="text/css" media="screen"> </head> <body> </body> </html>
Сохраните файл. Все эти теги мы уже давно изучили и в пояснении они не нуждаются. Кодом выше мы создали основу HTML-страницы, теперь нужно разделить её на блоки — указать структуру документа, что за чем в нём будет идти.
Блоков у нас 7, перечислим их по идентификатору (значению атрибута id):
1. content — блок, внутри которого будут храниться остальные блоки.
2. header — блок шапки, внутри которого будут:
2.1. menu — верхняя навигация.
2.2. logo — картинка с текстом.
3. right — основная часть страницы.
4. left — панель слева.
5. footer — низ сайта.
Так и запишем (в контейнер <body> вставьте следующий код):
<div id="content"> <!-- Шапка --> <div id="header"> <div id="menu"> </div> <div id="logo"> </div> </div> <!-- Конец шапки --> <!-- Основной блок --> <div id="right"> </div> <!-- Конец основного блока --> <!-- Левая панель --> <div id="left"> <div> <!-- Конец левой панели --> <!-- Ноги сайта --> <div id="footer"> </div> <!-- Конец --> </div>
В браузере страница будет по-прежнему пустой, но структуру документа уже можно понять, она готова.
Adding margin between wrappers
Do you remember when I didn’t recommend using the shorthand version to center the wrapper element? I mean this:
While it works, it can get confusing when you have multiple wrappers on the page and you need to add spacing between them. If for some reason you added another variation class to the , adding the margin might not work for specificity reasons.
The for the element won’t work because it’s overridden by . A shorthand property overrides a longhand one. To avoid such confusion, it’s recommended to use longhand for such cases.
Now let’s get to adding the margin. In each project, I prepare a set of utility classes for margin and padding, and I use them when necessary. Consider the following figure.

That way, the wrapper CSS stays as it is, and the spacing is added with an additional CSS utility class. Now, you might ask, why do I need to add multiple wrappers to a page, when I can add one? In the HTML above, there is a element between two wrappers.
Using here is good, as the point of utility classes is to force a property, and by adding , we can ensure that.
Видео: Попкорн /Вязание крючком для начинающих урок 18 popcorn stitch
Такое название узор «попкорн» получил за то, что он и правда напоминает что-то объёмное, такое же пухлое как зерна попкорна.
Узор «попкорн» вяжется полустолбиками и столбиками с одним и двумя накидами.
И так рассмотрим как это делается:
Сначала провязываем три или четыре столбика с накидом в одну петлю цепочки.
Затем соединяем между собой первый и последний столбики с накидом.
Одна шишечка попкорна готова.
Узор «попкорн» можно вязать так, чтобы он был виден с обеих сторон полотна. Для этого надо вынуть крючок из петли, вновь ввести его в петлю спереди, и тогда узор «попкорн» окажется на лицевой стороне полотна. Если вы введете крючок сзади, то узор появится на изнаночной стороне.
Что бы узор «попкорн» был не слишком свободным и выглядел аккуратным необходимо:
- Провязывайте петли крючком меньшего размера, чем вяжете все полотно.
- Узор должен состоят из меньшего количества петель.
- Свяжите шишечку вместо «попкорна».
Для закрепления материала предлагаю посмотреть еще видео урок «Попкорн»


Обычно я начинаю вязание цветов со скользящей петли. Точно так же я решила поступить и сегодня.
1 ряд вяжется так: Он как всегда простой. Внутрь скользящей петли провязываем 6 столбиков без накида. Петлю разумеется затем затягиваем, потянув за конец нитки, и закрываем первый ряд соединительной петлёй.
2 ряд. Тоже несложный. Вяжем в каждую петлю основания по 2 столбика без накида. И соединяем первую и последние петли ряда соединительной петлёй. Ну вот, теперь пора менять цвет нитки. старую нитку безжалостно отрезаем и выбираем другую, поцветастее.
Вяжем 3 ряд. Продеваем крючок в любую петлю основания, та что больше приглянется, и вытаскиваем петлю, используя нитку другого цвета. Затем вяжем 2 воздушные петли для подъёма. В ту же самую петлю, с которой мы начинали, вяжем столбик с одним накидом, затем две воздушные петли.
В следующую петлю основания провязываем 2 столбика с одним накидом. Далее вязание повторяется: 2 воздушные петли и 2 столбика с накидом. Так вяжем до конца ряда. В конце ряда соединяем первую и последнюю петли соединительной петлёй.
4 ряд. Он уже посложней. Опять меняем нитку на какую то другую, не менее цветастую. Под воздушную цепочку вдеваем крючок, вытаскиваем петлю, и вяжем 2 воздушные петли для подъёма. Затем провязываем 5 столбиков с одним накидом в ту же самую точку, с которой начинали вязать четвёртый ряд.
Теперь вяжем попкорн. Для этого крючок вытаскиваем из петли, вдеваем его во 2 воздушную петлю, затем в ту петлю, от куда его только что вынули и протаскиваем одну петлю через другую.
А теперь включаем видео-урок вязания крючком и смотрим как он вяжется дальше, потому что описывать все подробности у меня не хватило терпения.
И я напоминаю, что перезаливать видео на посторонние сервисы категорически запрещено.
В сегодняшнем выпуске серии основные элементы вязания крючком схема вязания буфа и попкорна
. Обозначения этих элементов на схемах.
Буф или бугорок
Обычно бугорком называют группу из трех и более столбиков, соединенных сверху и у основания.
Условное обозначение буфа на схемах вязания:
- интересная подборка на сайт !!!
- Подбока женских, взрослых моделей, без детских.
Вяжут его так. *Накиньте на крючок нить, введите крючок в петлю предыдущего ряда, вытяните новую петлю*, повторите от * и до * два и более раза, вытягивая новые петли из одной и той же петли основания. Теперь на крючке находятся 7 или более петель. Вновь накиньте нить на стержень крючка и протяните ее через все петли на крючке.
В большинстве случаев для закрепления бугорка вяжется .

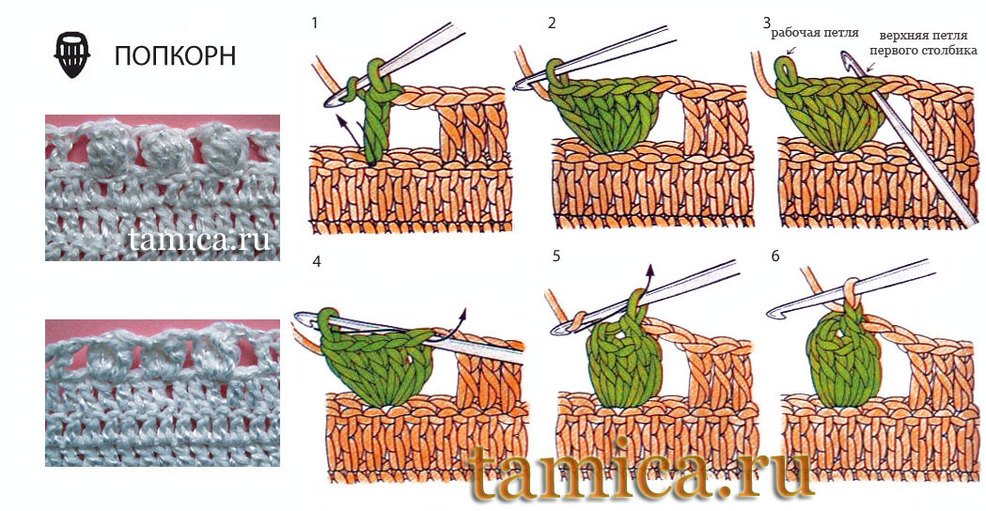
«Поп-корн»
«Поп-корн» образуется когда несколько законченных вывязаны из одной петли основания, а затем верхняя петля первого столбика соединяется с верхней петлей последнего столбика для образования чашечки.
Вяжется он следующим образом. Свяжите четыре или более столбиков с накидами в одну петлю основания.

Снимите с крючка последнюю петлю. Введите крючок в верхнюю петлю первого выполненного столбика. Затем наденьте на крючок спущенную петлю. При вязании ряда с оборотной стороны работы вновь введите крючок с оборотной стороны, чтобы «протолкнуть» «Поп-корн» на лицевую сторону работы. Протяните первую петлю через вторую петлю на крючке, для закрепления верха «поп-корна».
В вязании крючком существует достаточно много различных приёмов))) Один из приёмов — это вязание различных групп столбиков, к таким группам относятся группы столбиков с единой вершиной провязанные как из одной петли, так из нескольких, ракушки, различные … да много их))) Сегодня мы с Вами рассмотрим технику вязания элемента, который называется попкорн крючком…
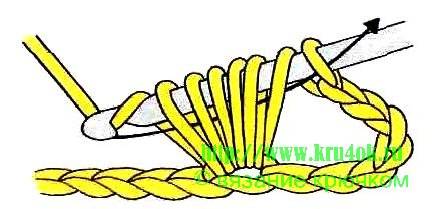
Попкорн крючком — это группа полных столбиков с накидом вывязаная из одной петли и стянутая между собой особым образом. Рассмотрите картинку ниже…
Does a hero section need a wrapper?
Well, it depends. Let’s explore the two most commonly used hero section designs.
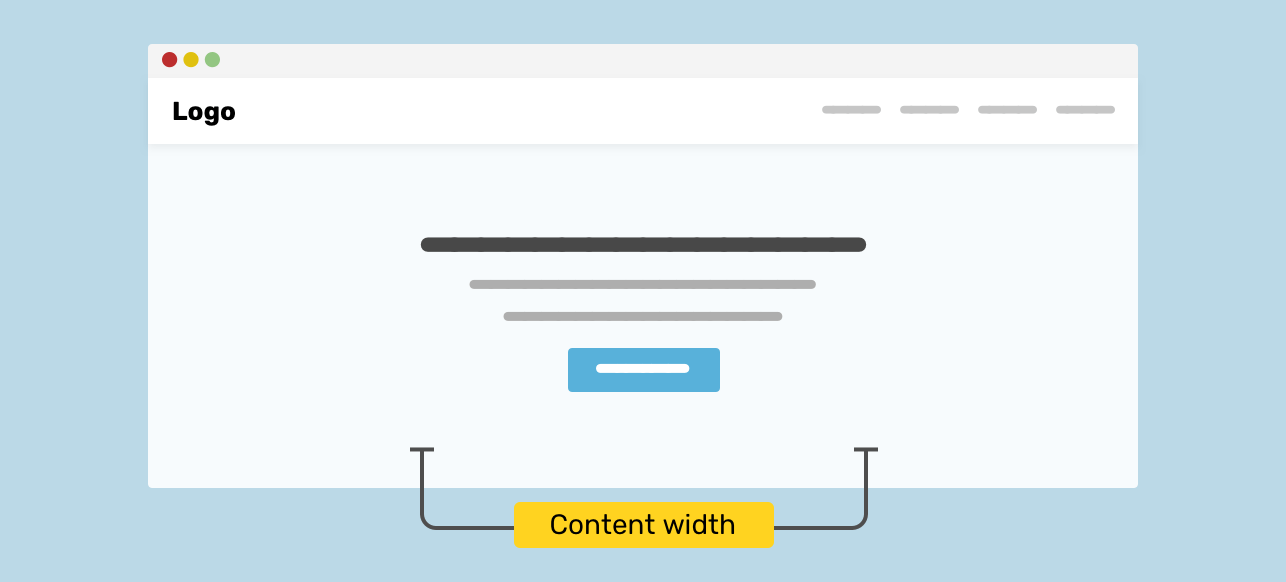
The first one has its content centered and is constrained by a specific width.

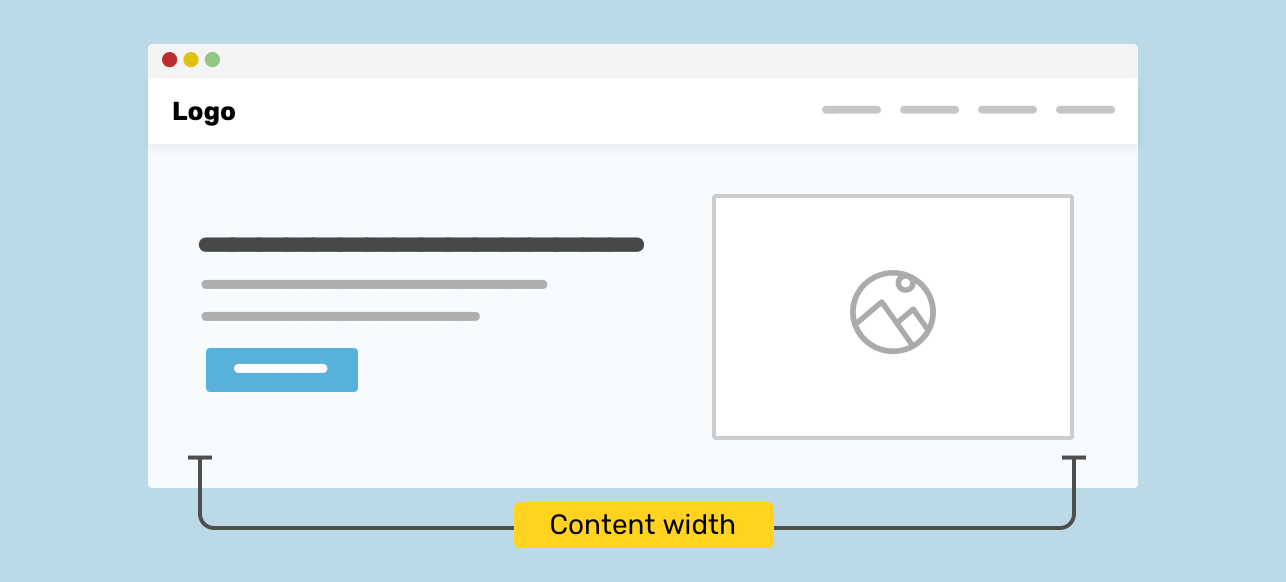
The second one has its content spread to the main wrapper width.

To understand the two patterns better, let’s explore how to build each one of them.
A Hero with centered content
You might be tempted to place the hero content and then center everything without considering the wrapper.
With the HTML above, you could center the content with :
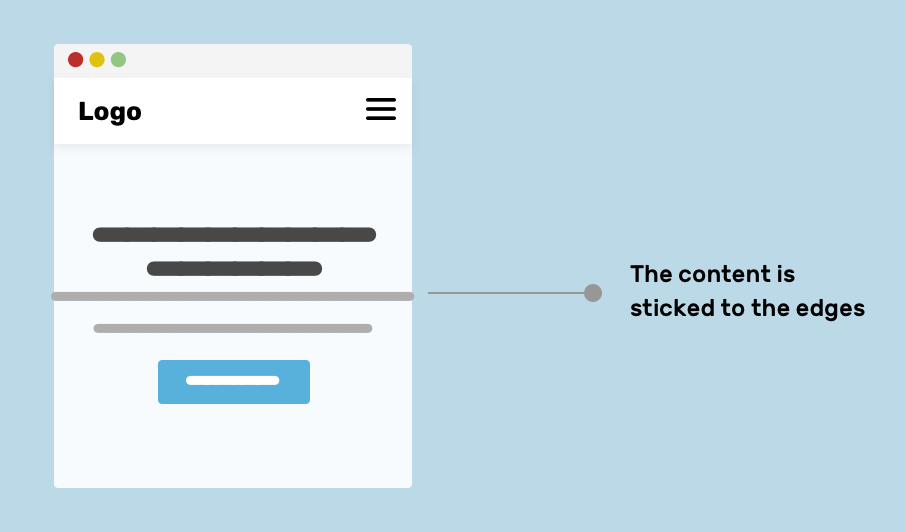
This will look good until you resize the browser window. Here are the issues you might notice.
The content is stick to the edges.
Since there is no padding on the left and right sides, the content will stick to the edges without proper spacing. This is bad for the user as it will make it harder to observe and read the content.

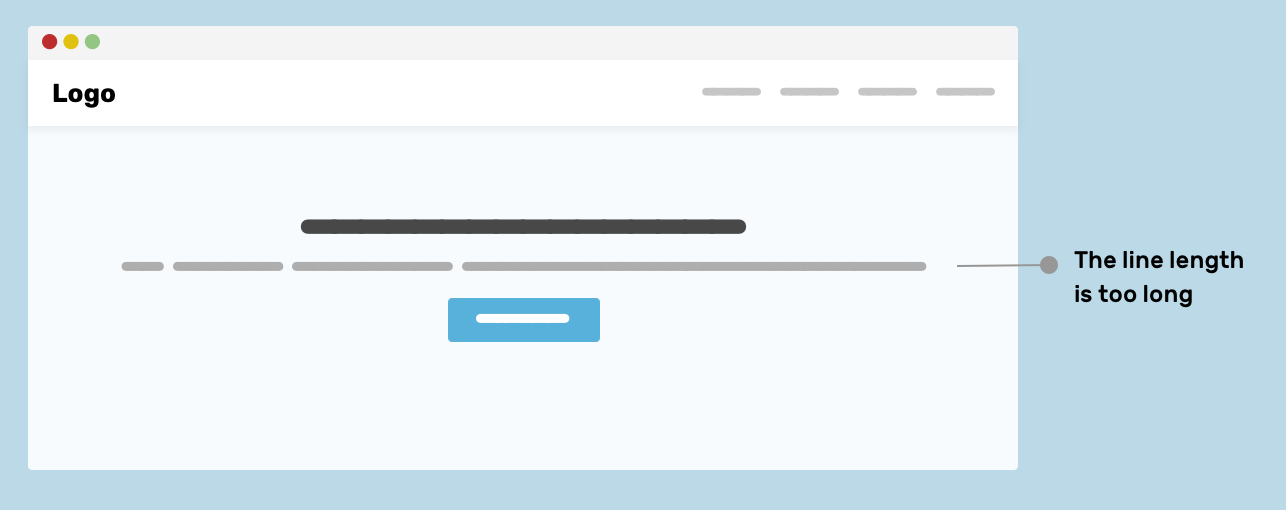
Long line length for large screens
On large screens, the paragraph text can be very hard to read since the line length is too long. As per The Elements of Typographic Style Applied to the Web, the recommended number of characters for a line is 45 to 75. Anything far from that range will make the reading harder.

To avoid the above issues, a wrapper can be used to prevent the text length from becoming too long and to add spacing in mobile.
I used the class since this wrapper might be custom only for the hero section, so it can have a certain width which is smaller than the usual wrapper element.
For centering the content, it can be done using the technique of your choice, depending on the use-case. For this example, using is enough to center the content.
Вязаные детские безрукавки, сапожки вязкой «Попкорн» крючком: идеи, фото
Каждая мама, если она умеет вязать, хочет создать своими руками красивые вещи для своего малыша или малышки. Вы сможете за пару вечеров сделать настоящий осенний шедевр для своей крохи.
Вот идеи и фото вязаных детских безрукавок, сапожек вязкой попкорн крючком:
 Вязаные детские безрукавки, сапожки вязкой «Попкорн» крючком
Вязаные детские безрукавки, сапожки вязкой «Попкорн» крючком
 Вязаные детские сапожки вязкой «Попкорн» крючком
Вязаные детские сапожки вязкой «Попкорн» крючком
 Вязаные детские сапожки вязкой «Попкорн»
Вязаные детские сапожки вязкой «Попкорн»
 Вязаная детская безрукавка вязкой «Попкорн» крючком
Вязаная детская безрукавка вязкой «Попкорн» крючком
 Сапожки вязкой «Попкорн» крючком
Сапожки вязкой «Попкорн» крючком
 Сапожки вязкой «Попкорн»
Сапожки вязкой «Попкорн»
В этой статье есть описание вязки «Попкорн» и много идей. Выбирайте то, что вам нравится и создавайте шедевры своими руками. Радуйте свои близких необычными и оригинальными вещами.
Итак, учимся, как вязать узор попкорн крючком.
Возьмем крючок достаточно толстый – номер 6, например, и подходящую по толщине для этого крючка шерстяную пряжу.
Ряд 1:
сделаем цепочку из воздушных петель произвольной длины. Оптимальная длина для вывязываемого нами образца равна 10 см. Можете ориентироваться на эту цифру или выполнить цепочку чуть большего или чуть меньшего размера. Как было бы прекрасно, если бы со временем изобрели бы автоматический счетчик петель при ручном вязании, тогда нам не пришлось бы считать, сколько мы набрали воздушных петель для цепочки. При всей фантастичности данного желания, оно вполне реализуемо. Ведь можно же отныне подсчитать количество пройденных шагов и километров, ориентируясь не на наши подсчеты в уме, а на шагомер, цена за который весьма приемлема, если учесть, что подобный аксессуар, применяемый при ходьбе, прекрасно стимулирует к похудению.
Вяжем ряд 2:
не поворачивая вязания, в конце цепочки из воздушных петель сделаем две воздушные петли подъема, то есть просто провяжем дополнительно еще две петли.
Делаем на крючок накид и вводим его в третью петлю от крючка (считаем, с учетом набранных дополнительных петель). Захватываем крючком пряжу и вытягиваем крючок из петли основания. После этой операции у нас а крючке должно получиться 3 петли. Теперь будем провязывать эти петли, имеющиеся на крючке, в 2 приема. Для этого захватываем крючком рабочую нить (делаем накид, попросту) и протягиваем крючок через первые две петли – получаем в результате этого действия на крючке 2 петли. Теперь и их провязываем тем же образом: захватываем крючком нить и протягиваем ее через две оставшиеся петли – получаем на крючке 1 петлю. В результате этих действий мы выполнили столбик с 1 накидом.
Повторим эту операцию дважды, провязывая еще два новых столбика в ту же самую петлю основания.
После того, как мы с вами связали 3 столбика в 1 петлю, нам надо соединить верхушки трех столбиков. Для этого мы выворачиваем крючок сзади наперед так, чтобы можно было его ввести в верхнюю петлю первого столбика, захватываем крючком рабочую нить и протягиваем крючок через петлю первого столбика, в которую мы, собственно, и ввели крючок.
В результате всех этих несложных действий у нас получился один вязаный крючком попкорн.
Второй попкорн ряда будем вязать по тому же принципу, что и первый попкорн, но вводя крючок уже не в следующую петлю основания, а пропустив 2 петли на цепочке из воздушных петель.
Важно:
перед выполнением следующего попкорна не забудьте сделать 2 воздушные петли. И так всякий раз, выполняя попкорны в ряду, между собой их необходимо разделять двумя воздушными петлями
В сегодняшнем выпуске серии основные элементы вязания крючком схема вязания буфа и попкорна
. Обозначения этих элементов на схемах.
Буф или бугорок
Обычно бугорком называют группу из трех и более столбиков, соединенных сверху и у основания.
Условное обозначение буфа на схемах вязания:
- интересная подборка на сайт !!!
- Подбока женских, взрослых моделей, без детских.
Вяжут его так. *Накиньте на крючок нить, введите крючок в петлю предыдущего ряда, вытяните новую петлю*, повторите от * и до * два и более раза, вытягивая новые петли из одной и той же петли основания. Теперь на крючке находятся 7 или более петель. Вновь накиньте нить на стержень крючка и протяните ее через все петли на крючке.
В большинстве случаев для закрепления бугорка вяжется .
Простое, но неочевидное
Мрачным статусом о том, что не каждый способен заметить. И уж тем более – осознать.
- Умейте говорить правду, высказывать свои чувства… а не мямлить то, чего от вас ждут.
- Самое забавное – возвращаться в те места, которые не изменились… и к тем людям, которые не умеют меняться. Тогда ты видишь, как изменился ты сам.
- Если не научился ценить женскую красоту – так навсегда и останешься идиотом и неудачником.
- Безумец жалуется, что люди не знают его. Мудрец жалуется, что не знает людей.
- В нашем обществе шлюхами называют даже девственниц.
- Ночь – самое приятное время суток. Сидишь спокойно, никто тебя не тревожит, слушаешь музыку, наслаждаешься окружающей тебя тишиной. Прекрасно.
- Никогда не обвиняйте родителей в том, что они чего-то не смогли вам дать. Вероятно, они сделали всё, что могли и отдали всё, что у них было. Каждый из вас долгу перед ними.
- Ты навсегда останешься самым теплым воспоминанием в моей жизни…
- Есть мужчины, которые не могут говорить о любви, но умеют любить. А есть такие, которые могут только трепаться о любви, а любить неспособны.
- Если буйвол сдох – хищник всегда найдётся.
- Менялись кадры, менялись названия отделов и управлений, менялись законы. Но одно оставалось неизменным – бардак.
- Родители не всегда самые лучшие судьи.
- Уверяю вас, только песни, идущие от сердца – по душе людям. И только такие песни действительно очень помогают.
- Бог полюбил птиц и создал деревья. Человек полюбил птиц и создал клетки.
- Выбор правильного решения приходит с опытом, а опыт приходит с неправильными выборами…
Понимание «липкого» поведения
Как я и говорил, ведёт себя не так, как другие типы позиционирования. Но, с другой стороны, у них есть определённые сходства. Позвольте мне пояснить:
Относительное (или статичное) — «липкий» элемент похож на элемент со статическим или относительным позиционированием поскольку сохраняет свою естественную позицию в DOM (остаётся в потоке). Фиксированное—когда элемент залипает, то ведёт себя как будто у него заданы стили , остаётся на той же позиции в области видимости и вырывается из потока документа.Абсолютное—в конце доступной для перемещений области элемент останавливается и остаётся поверх другого элемента. Точно также, как ведёт себя абсолютно спозиционированный элемент в контейнере с .
Вязание узора «Попкорн» крючком.
Шапку начинаем вязать с резинки. Набираем 102 воздушные петли (далее – в.п.). Число в.п. может быть другим, оно зависит от обхвата головы, но оно должно быть кратным 2 (это необходимо для вязания резинки).
Замыкаем петли в кольцо при помощи соединительного столбика. Затем вывязываем 2 в.п. для подъема и провязываем ряд полустолбиками с накидом.

Далее 7 рядов вяжем резинку крючком, чередуя выпуклые и вогнутые полустолбики. Как вязатьрезинку можно посмотреть в нашем мастер-классе: Носки крючком. Мастер-класс с пошаговыми фотографиями.

Теперь переходим к вязанию самого узора. В начале ряда делаем 2 в.п. подъема и делаем накид.

Вводим крючок в петлю предыдущего ряда и захватываем рабочую нить.

Вытягиваем рабочую нить. На крючке три петли.

Снова захватываем рабочую нить.

И протягиваем ее сразу через две петли.

Захватываем рабочую нить.

Протягиваем через две петли, находящиеся на крючке.

Аналогично вывязываем еще 4 столбика. Вы уже догадались, что это просто столбики с накидом? 🙂

Вынимаем крючок из петли и вводим его между первым и вторым столбиками.

Вводим крючок в петлю.

И захватив рабочую нить, протягиваем ее сразу через две петли. Первая «шишечка» узора «Попкорн» готова!

Между «шишечками» будем вязать 2 в.п. Переходим к вязанию второй «шишечки».

Она вяжется аналогично.

Повторяем узор до конца ряда. В конце ряда вяжем соединительный столбик. В ряду получилась 51 «шишечка».

Таким образом вяжем еще 6 рядов.
В 7-м ряду равномерно сделаем 3 убавки: 16 «шишечек», 2 вместе (убавка), 15 «шишечек», 2 вместе, 15 «шишечек», 2 вместе. Ниже рассмотрим, как делать убавку.
Связав 16 «шишечек» мы подошли к месте убавки. Для удобства условимся считать следующие «шишечки» предыдущего ряда 17-ой, 18-ой и 19-ой. Вывязываем 2 столбика с накидом между 17-ой и 18-ой «шишечками».

Еще 3 столбика с накидом вывязываем между следующими «шишечками» (т.е. 18-ой и 19-ой).

А затем точно так же, как мы вязали раньше, протягиваем рабочую нить через две петли на крючке.

В 7-м ряду должно получится 48 «шишечек».
8 ряд: (6 «шишечек», 2 вместе) – повторяем до конца ряда, т.е. 6 раз (в ряду 42 «шишечки»).
9 ряд: 42 «шишечки».
10 ряд: (5 «шишечек», 2 вместе) – 6 раз (в ряду 36 «шишечки»).
11 ряд: (4 «шишечки», 2 вместе) – 6 раз (в ряду 30 «шишечек»).
12 ряд: (3 «шишечки», 2 вместе) – 6 раз (в ряду 24 «шишечки»).
13 ряд: (2 «шишечки», 2 вместе) – 6 раз (в ряду 18 «шишечек»).
14 ряд: (1 «шишечка», 2 вместе) – 6 раз (в ряду 12 «шишечек»).
15 ряд: (2 вместе) – 6 раз (6).
Завершаем вязание соединительным столбиком, оставляем длинный «хвостик» пряжи. Вдеваем этот «хвостик» в иглу с большим ушком и стягиваем отверстие. Пришиваем помпон.

Приятного Вам вязания! С наилучшими пожеланиями в творчестве, автор мастер-класса Анна Лаврентьева.
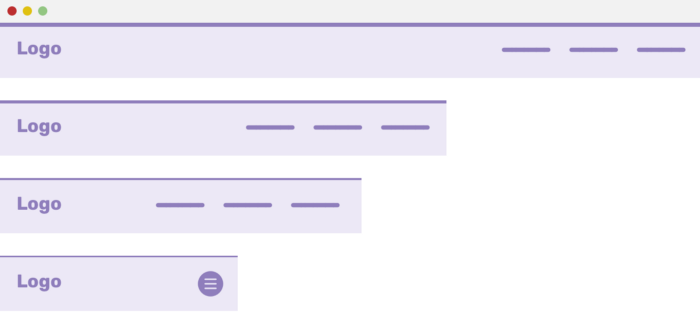
Final Output Of Responsive Header Css:
Live Preview Of Responsive Header using HTML and CSS:-
ADVERTISEMENT
That is it for this tutorial, I hope that you find it useful.
Now We have Successfully Responsive Header using HTML and CSS. You can use this project directly by copying into your IDE. WE hope you understood the project , If you any doubt feel free to comment!!
If you find out this Blog helpful, then make sure to search Codewithrandom on Google for Front End Projects with Source codes and make sure to Follow the Code with Random Instagram page.
Thank You For Reading !!!
follow : @codewithrandom
Written By : @arun
Code by : @Tamunoibi
What are the advantages of a header section inside the website?
1. The header can be used to move across different sections of the website.2. Header container different section Links3. Provides Ease of use.4. Saves Time.
What is the purpose of header inside the website?
The header promotes user interaction and offers a comfortable environment.
Click to Get Best HTML, CSS, and JavaScript Projects
Верстаем основную часть страницы
Далее настраиваем самый большой блок, на котором будет размещён весь уникальный контент. Он будет занимать 500px и располагаться в правой части сайта. Установим правила позиционирования, оформления заголовков, абзацев и ссылок (обо всех свойствах мы уже говорили в статьях по CSS).
#right
{
float: right;
width: 500px;
padding-right: 10px;
}
#right h4
{
margin: 0;
padding: 0px;
font-size: 12px;
color: #D72020;
}
#right a
{
color: #D72020;
text-decoration: none;
}
#right p {
margin: 0;
padding: 0;
padding-bottom: 10px;
}
#right h2 {
margin: 0;
padding: 0;
padding-top: 10px;
color: #D72020;
}Так как мы зафиксировали только ширину блока, видимых изменений наблюдаться не будет до тех пор, пока мы не наполним его контентом — высота страницы будет меняться в зависимости от содержимого.
Заполним контейнер right. Изображения поместим в простую таблицу.
<h2>Галерея</h2><br /> <h2>Кухни</h2><br /> <table cellspacing = 40> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> <tr> <td><img src="images/1mini.jpg" alt = "1"></td> <td><img src="images/2mini.jpg" alt = "2"></td> </tr> </table>
Контент получил разметку, но ему явно не хватает белого фона, полноценно который появится ещё не скоро.